Cette page décrit la méthode d'installation du tracking sur Wordpress.
Étape 1 : créer une page d’atterrissage et une page de remerciement (Facultatif)
Si vous disposez déjà d’une page d’atterrissage et d’une page de remerciement (après validation du formulaire), passez à l’étape suivante.
Créer un formulaire de contact
Pour créer un formulaire de contact (demande de démonstration, essai gratuit, …),
- installez le plugin Contact Form 7 puis activez-le.
- Rendez-vous ensuite dans « Contact » dans le menu de navigation de WordPress puis « Créer un formulaire ».
- Collez le short code du formulaire à l’endroit où vous souhaitez que le formulaire s’affiche dans votre Landing Page.
Créer une redirection à la validation
Pour que Contact Form 7 redirige l’utilisateur après que celui-ci a validé le formulaire :
- installez le plugin Contact Form 7 Redirection
- Editez votre formulaire et ajoutez l’URL de destination dans la liste « Choose Page » de l’onglet « Redirect Settings ».
Étape 2 : insérer les codes de tracking Appvizer dans les pages
WordPress ne permet pas nativement de mettre du javascript dans vos pages. Pour cela, suivez les étapes suivantes :
- Ajoutez le plugin Insert Html Snippet à votre site
- Activez le plugin
- Dans le menu latéral de wordpress, allez dans « XYZ Html »
- Cliquez sur « Add New HTML Snippet » > nommez le snippet « tracking-appvizer-visite » > collez le premier script > Enregistrez.
- Cliquez sur « Add New HTML Snippet » > nommez le snippet « tracking-appvizer-conversion » > collez le second script > Enregistrez.
- Ouvrez votre Landing Page puis insérez le code « tracking-appvizer-visite » dans la page grâce à l’icône « HTML » située dans le menu d’édition de la page puis enregistrez.
- Ouvrez votre page de remerciement puis insérez le code « tracking-appvizer-conversion » dans la page grâce à l’icône « HTML » située dans le menu d’édition de la page puis enregistrez.
Où trouver les scripts à utiliser ?
Rendez-vous à la méthode 1 pour copier-coller tous les exemples de scripts, que vous ayez un ou plusieurs logiciels.
Étape 3 : vérifier l'installation
Félicitations, vous avez installé vos scripts de tracking Appvizer sur votre site web !
Faire un test
- Remplissez votre formulaire pour tester et voir si une conversion remonte dans votre espace client Appvizer.
- Les conversions faites le jour J seront visibles le jour J+1 dans votre espace.
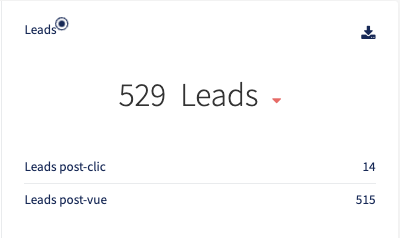
Exemple :

Vérifier sur navigateur Chrome
Désormais, vérifiez que l'installation a été bien réalisée pour vous assurer de ne manquer aucun lead.
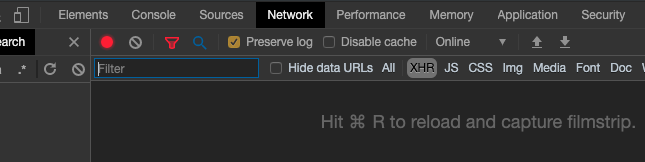
- Ouvrir la console de votre navigateur ;
- Aller dans l’onglet "Network", puis le sous-onglet "XHR" ;
- Cocher l’option « Preserve logs » ;

- Déclencher l’événement en rafraîchissant la page par exemple ;
- Rechercher le terme « appvizer » dans les requêtes : une requête intitulée « external-event » de type post doit être présente. Si vous ne trouvez pas ces événements, le script n’est pas bien installé.
- Vérifier le détail des informations envoyées. Le détail est le suivant pour un événement conversion :
{id: "AP-XXXXX", externalId: XXXXXXXX, event: "conversion"}<br>event: "conversion"<br>externalId: 1570191937253<br>id: "AP-XXXXX"
Si le champs event n’a pas le bon tag visit ou conversion et le champs id n’est pas le vôtre, le script n’est pas bien installé.
