Quand un formulaire Hubspot a été validé avec succès, Hubspot déclenche un événement qui peut être suivi pour déclencher les balises de Google Tag Manager.
Nous allons voir comment créer une balise HTML personnalisée qui surveille ces conversions de formulaires Hubspot puis déclencher une balise marketing de conversion.
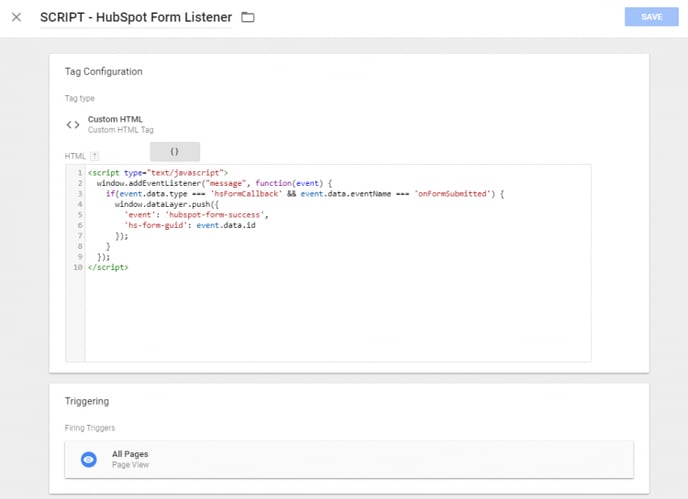
Balise HTML personnalisée de surveillance des formulaires Hubspot
Créez une balise HTML personnalisée, collez le code ci-dessous dans le script de la balise (tag) et utilisez comme déclencheur (trigger) « toutes les pages ».

Voici le code HTML personnalisé à coller dans la balise
<script type = "text/javascript">
window . addEventListener("message" , function( event ){
if( event . data . type === 'hsFormCallback'&& event.data.eventName === 'onFormSubmitted'){
window.dataLayer.push({
'event': 'hubspot-form-success',
'hs-form-guid': event.data.id
});
}
});
</script>
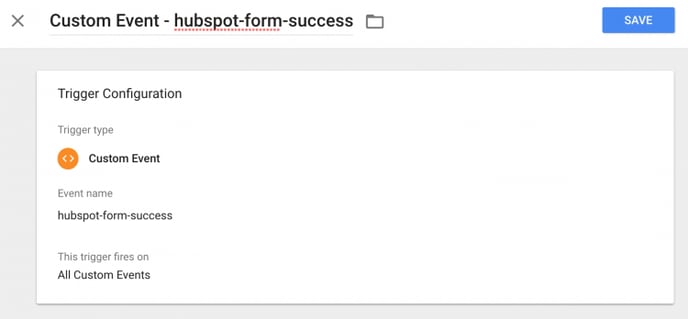
Déclencheur « formulaire Hubspot soumis avec succès »
Créez un nouveau déclencheur pour l’événement du data layer déclenché par l’écouteur d’événements. Ce déclencheur sert à suivre les formulaires Hubspot soumis avec succès.

Balise liée à la conversion sur un formulaire Hubspot validé
Créez enfin votre balise correspondant à la conversion liée au formulaire Hubspot.
Pour Appvizer, ce sera une balise HTML avec le script de conversion et pour déclencheur le Custom Event ci-dessus (Hubspot form success).
